如何制作一个WordPress响应式主题模板
响应式主题模板是指可以自动识别用户的浏览设置转换不同的版面的模板,一个响应式主题模板可以制作成一个响应式网站。
我们在制作WordPress模板时,也可以自己制作响应式主题模板。下面WP模板阁介绍一下响应式主题模板的制作方法。
方法/步骤
- 在网站头部()之间加入以下查询代码:
- 在CSS文件中,加入媒介查询元素,其中的范围可以根据实际情况自己修改。如:
@media screen and (max-width:480px) {//当浏览器屏幕小于480px时,此代码块生效}@media screen and (min-width:481px) and (max-width:720px) {
//当浏览器屏幕大于480px小于720px时,此代码块生效
}
@media screen and (min-width:721px) and (max-width:1079px) {
//当浏览器屏幕大于721px小于1079px时,此代码块生效
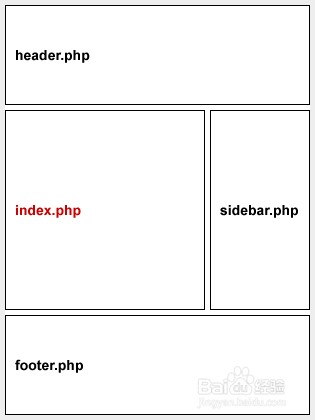
} - 建议初学者先选择一个结构类似的主题,在他的基础上进行改动,参考对方代码的同时,巩固自己之前学过的知识。等积累了一定的经验并熟悉PHP语言后,再自行创建模板。本文以两栏结构的 Sunshine 主题为例。
- 设计自己的主题,我们需要做的是比照“模仿”作品,先用PS设计出自己需要的风格。

- 制作模板在设计的过程中,我们了解到更改这个主题,其实只需要更改几个图片,并调整sidebar.php到右侧就可以了。