wordpress后台编辑器添加锚点按钮
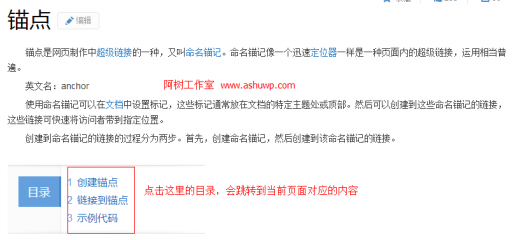
有一些网站的网页内容比较多,这时我们需要添加一个类似菜单的东西,来让用户点击跳转到想要的位置。这就需要使用到锚点链接。如下图:

wordpress编辑器默认情况下没有添加锚点的按钮的,下面WP模板阁介绍一下怎么添加锚点。
第一步,就是给编辑器增加一个添加锚点的按钮。
将下列代码添加到主题的functions.php文件中。
function add_editor_buttons($buttons) {
$buttons[] = \'anchor\';
//还可在此添加更多按钮
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
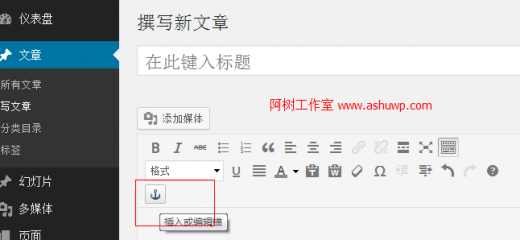
添加完成即可在wordpress后台的编辑器中看到出现一个像船锚一样的按钮,此按钮即为锚点功能按钮。
如图:
锚点按钮怎么使用呢?
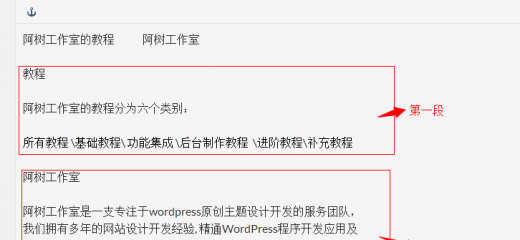
加入我要发布如图所示的两段文字,然后在文章的开头添加量过标题,点击标题分别跳到对应的内容
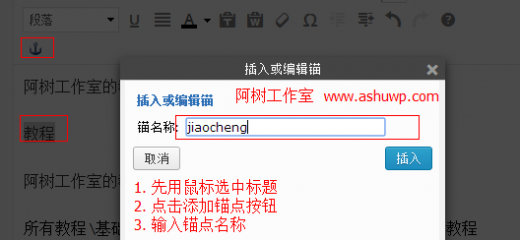
1.首先选择第一段文字的标题,然后点击 添加锚点按钮。
- 选中文字
- 点击添加锚点按钮
- 输入锚点名称,名称为英文,全小写,不要特殊字符和空格,可用下划线

插入锚点之后,可以看到在标题的前面会出现一个船锚符号。
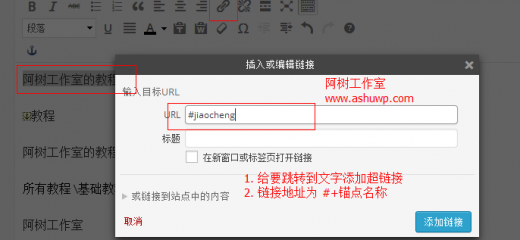
2. 添加链接
选中要跳转到该锚点的文字,然后添加超链接,链接地址填 # 锚点名称 即可,上图中添加的锚点名称为jiaocheng,则下图中的链接地址为#jiaochegn

这样,wordpress后台编辑器就成功添加了锚点按钮了。